There are many tasks in designing and development that need to be done manually; where one has no other option that to put in their maximum efforts to get the results However, there are many little tasks that can be done with the help of tools created specifically to help users get the job done. One can well understand the importance of such helpful tools, applications.
Here is our another list of best tools of the week. Before you hit a jump to check it out, we suggest you to take a look at the ones we came up with in the previous five weeks.
Latest Tools of the Week [1st August – 7th August]
Latest Tools of the Week [25th July – 31st July]
Latest Tools of the Week [18th July – 24th July]
Latest Tools of the Week [11th July – 17th July]
Latest Tools of the Week [4th July – 10th July]
1. Codesign
Want to get feedback on your artwork, then this is latest visual feedback tool that is beautiful and does it work in a organized way. So, what are you waiting for, design something and get the feedback!
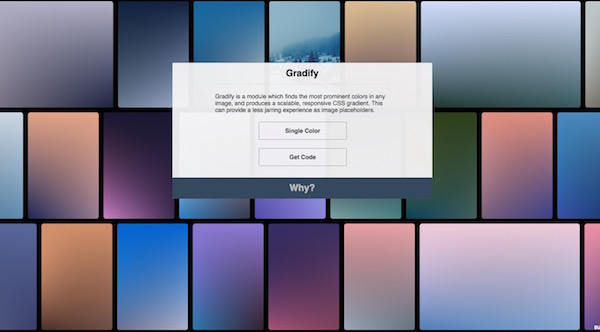
2. Gradify
Gradify is a tool that finds the most prominent color from any images and generates a scalable, responsive CSS gradient.
3. Shidobot
Shidobot is actually a Slack bot that will help you get your small jobs done in the field of design, writing, data entry for just $39 per 4 hour task.
4. Foundry
Foundry is a website where you can find vector assets that will help you design mobile apps or interactive webdesigns.
5. Pannellum
Developed by Matthew Petroff using HTML5, CSS3, JavaScript and WebGL, this is a very lightweight, free and open-source Panorama viewer for the web.
6. Dummy Credit Card Generator
A simple tool developed by Saijo George that will help designers to generate fake credit card numbers for texting their e-commerce projects.
7. CodeDoodl.es
This is a website where you can find curated creative coding sketches. This site not only shows engaging web experiments but also boasts an amazing design and cool animations.
8. Trello Inspiration
This website will help users to get familiar with Trello and how you can use this awesome tool for your project or organization. You will various boards to get inspiration like wedding planning, newsletters, calendars, growth hacking and more.
9. Screenings
A perfect place for designers where you can check out various informational videos on a variety of subjects like UI, design, animation, typography, fonts and more.
Have more to add to the list? Leave your comments below to let us know. We would love to add the resources you suggest to our list.